Відомі методики оптимізації сайту, які багато хто лінується робити

Час прочитання статті лише 10 хвилин! Практичну користь важко переоцінити.
Навігація за статтею
- Привабливий сніппет та спецелементи у пошуковій видачі
- Мікророзмітка FAQ - Frequently Asked Questions
- Featured Snippet - блок швидких відповідей
- Природний профіль посилання
- Постійна робота зі збільшення кількості запитів, що просуваються
- Покращуємо PageSpeed
- Alt теги та оптимізація зображень
- Mobile First
- Біле SEO - внутрішня перелінковка сторінок
- Покращення можливості сайту
- Контроль актуальності контенту та додавання нового
- Що таке E-E-A-T і для чого воно потрібне сайту
- Унікальний контент
Про SEO оптимізацію та просування сайту можна говорити нескінченно довго. Адже інформації з цього питання багато, а якщо розжовувати кожну тезу, то цієї інформації взагалі вистачить на повноцінну книгу 300-400 сторінок.
Завдання цієї статті звернути увагу та коротко описати практики та методики, які знають далеко не всі. Саме ці завдання потрібно виконувати для перемоги над конкурентами у пошуковій видачі Google. Саме їх забувають або лінуються виконувати більшість студій з реклами сайту. Ці "читкоди на просування" ми умовно поділили на 13 окремих пунктів.
Привабливий сніпет та спецелементи у пошуковій видачі
Однозначно варто застосовувати спеціальні елементи (сніпети) та розмітку на сайті в рамках робіт з просування.
Сніппет - це прев'ю, анонс або короткий опис сторінки в пошуковій видачі.
Обов'язково дивіться які сніпети у ваших основних конкурентів. Бо пошукова система сама вирішує які сніпети мають бути в тих чи інших тематиках.
Для створення привабливого та красивого сніппета у пошуку потрібно коректно заповнити:
- Написати правильні мета теги: Meta Title який описує зміст сторінки, створити Meta Description зі спеціальними іконками для привернення уваги.
- Додати фавікон та мікророзмітку.
Мікророзмітка FAQ - Frequently Asked Questions
Цей вид спеціальної розмітки допомагає пошуковому роботу зрозуміти, де на вашому сайті знаходяться основні питання та відповіді на них, які важливі для ваших клієнтів. Більш детальну інформацію можна знайти на офіційному сайті https://developers.google.com/search/docs/appearance/structured-data/faqpage?hl=ua. Якщо зробите все правильно, під вашим оголошенням у пошуковій видачі зможете побачити додаткові рядки з вашими запитаннями та відповідями. Це робить оголошення значно помітнішим, що збільшить його клікабельність! Ця розмітка також підвищить позиції сайту у пошуковій видачі.
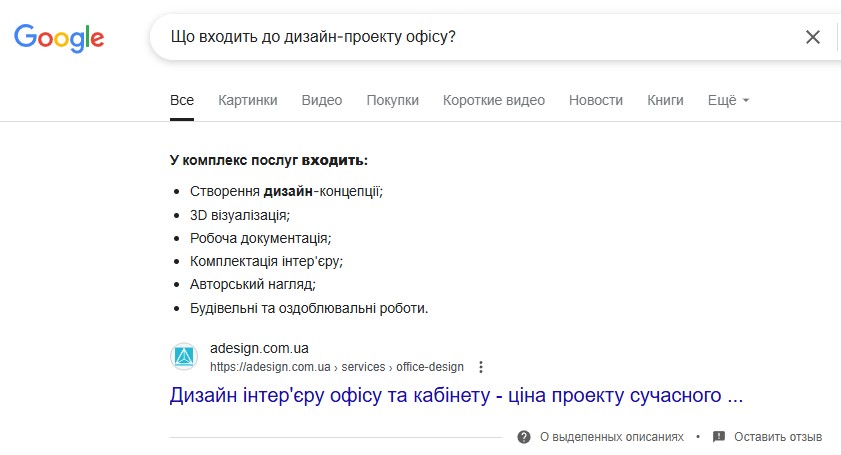
Блок швидких відповідей, або обраний сніпет
Дуже незначна частина всіх оптимізаторів застосовує цю методику. Суть блоку швидких відповідей Featured Snippet у тому, що Google вибирає на сторінці вашого сайту невеликий шматок тексту, який він вважає максимально якісною та лаконічною відповіддю на запитання у пошуку. Приклад, як це виглядає

Рекомендації щодо виведення вашого сайту в цей блок:
- Сайт повинен задовольняти всі рекомендації Google. Список усіх рекомендацій та факторів ранжування в Google
- Відповідь має бути короткою, але інформативною.
- Заголовок у відповіді має містити питання.
- Позитивно впливає наявність картинок, таблиць, маркованих або нумерованих списків на цій сторінці.
- Обов'язково має бути мікророзмітка Schema.org.
Природний профіль посилання
Посилання для просування сайту завжди працювали, зараз працюють і будуть працювати в найближчому майбутньому. Для того, щоб вони працювали, потрібно зробити так, щоб закуплена, ой-ой, тобто "натурально-розміщена" посилальна маса задовольняла наступним вимогам:
- Жирні показники сайту донора: DR, TF, CF, мала кількість зовнішніх та невелика кількість внутрішніх посилань.
- Правильне співвідношення вічних, крауд та соціальних посилань.
- Дуже бажаний живий трафік за посиланнями на ваш сайт.
- Відсутності посилальних вибухів. Потрібно рівномірно збільшувати зовнішню масу посилань.
- Правильне співвідношення анкорних, безанкорних та комбінованих посилань.
От Вам читкод: можна дивитися які посилання купували на сайти, які вже знаходяться в топі і робити за прикладом. Цей спосіб добре працює у більшості тематик. Головне знайти оптимальний баланс між ціною та якістю донора для того, щоб вартість просування сайту не злетіла в космос.
Постійна робота зі збільшення кількості запитів, що просуваються
Всі знають, що оптимізація сайту починається зі створення SEO ядра, потім кластеризації запитів, написання мета тегів і таке інше. Але мало хто знає, що SEO-ядро потрібно регулярно збільшувати. Нові пошукові фрази для просування потрібно дивитися на сайтах конкурентів, у підказках пошукової системи, у статистиці Google Ads у додатковому програмному забезпеченні. Не варто забувати і про lsi запити, які можуть підказати нейронні сітки.
Надалі нові ключові фрази потрібно інтегрувати в сайт: мета теги, текст, заголовки, описи картинок. Розширення семантичного ядра - обов'язкове завдання в плані щомісячних робіт з просування сайту.
Створення нових посадкових сторінок в інтернет-магазинах. Кластеризація низькочастотних запитів щодо них. Найчастіше це сторінки фільтрів. Наприклад: категорія + бренд, або категорія + фільтр за розміром, кольором, серією тощо.
Need for Speed версія PageSpeed
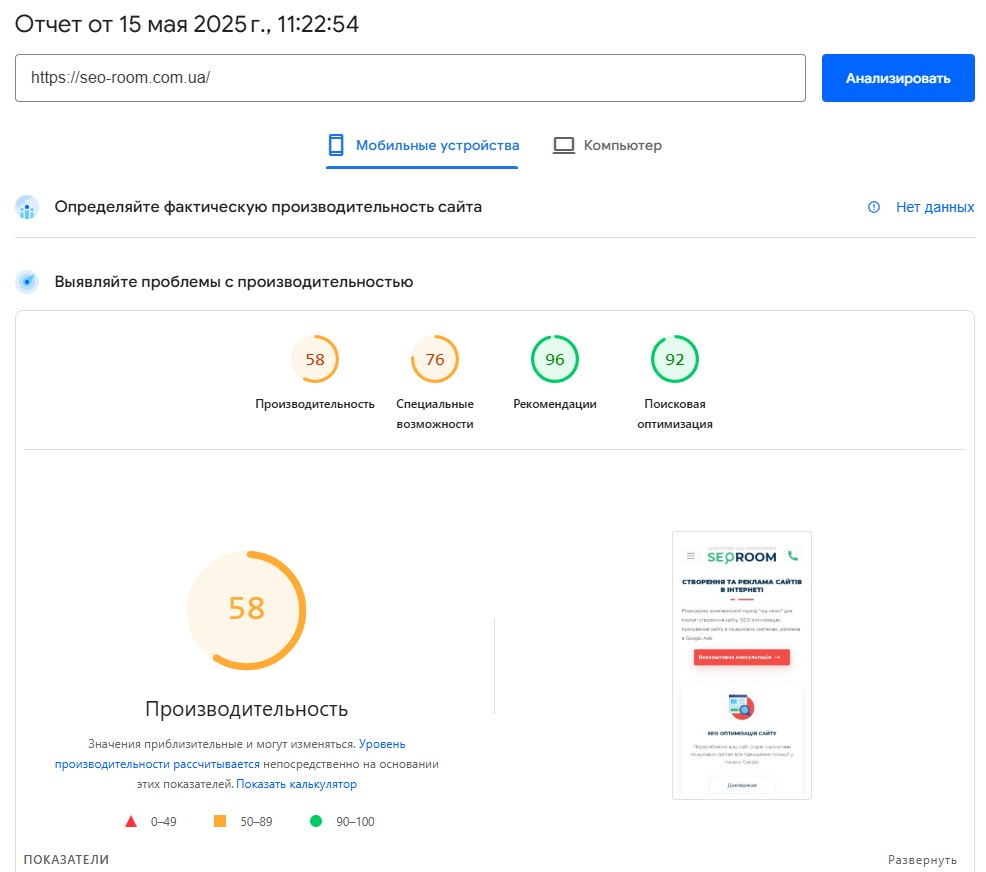
Найважливіший параметр внутрішньої SEO оптимізації - швидкість завантаження сторінки. Він перевіряється за допомогою функціоналу PageSpeed Insights від Google за посиланням https://pagespeed.web.dev/. Але не варто бездумно виконувати рекомендації цього сервісу, бо на більшості сайтів неможливо виконати значну частину рекомендацій. Потрібно опинитися у жовтій зоні. Це гарантує відсутність штрафу та зниження позицій вашого сайту в органічній видачі.

Важливими показниками, які однозначно варто загнати в зелену область є "Рекомендації" та "Пошукова оптимізація".
Alt теги та оптимізація зображень
До всіх зображень потрібно додавати тег alt з описом того, що зображено на картинці. Також бажано називати файл картинки англійською, всі прогалини замінювати на тирі. Усі зображення мають бути унікальними.
Оптимізація зображень потрібна. Розмір має бути такий самий, як показується на сайті. Немає сенсу розміщувати величезне зображення та стискати його параметрами width та height. Що стосується стиснення, то тут не варто лягати на автоматичні онлайн-сервіси або автоматичні налаштування програм для роботи з графічними файлами. Оптимальний розмір стиснення JPEG і JPG картинки трохи більше 92%. Інакше починає з'являтися безліч артефактів і якість починає відлякувати відвідувачів сайту.
Насамперед Mobile first, ну а ПК версія потім
Не секрет, що зараз понад 65% усіх відвідувачів заходить на сайт за допомогою смартфонів. Цей відсоток згодом лише збільшуватиметься. Тому основний акцент потрібно робити на зручність сайту в мобільній версії адаптивного дизайну. Відсутність мобільної версії сайту – це вимираюча гілка еволюції сайтобудування. Обов'язково звертайте увагу на мобільну версію при створенні нового сайту або виборі движка або шаблону для створення вебсайту.
Аналізуйте свій сайт за допомогою сервісу Google mobile-friendly test та за допомогою онлайн сервісів перевірки, наприклад: WebsitePlanet.
Перевірте роботу свого сайту зі смартфонів на Android та IoS. Така перевірка завжди дозволяє виявити численні помилки, які потрібно виправити.
Біле SEO - внутрішня перелінковка сторінок
Починаючи з 3-4 місяців просування сайту радимо в щомісячні роботи з розкручування включити додавання внутрішньої анкорної перелінковки. Це покращить розподіл тематичної ваги між сторінками вашого сайту, а також гарантовано підвищить сайт за пошуковими фразами, вказаними в анкорних посиланнях. Також це збільшить зручність використання сайту для клієнтів та покращить поведінкові фактори (кількість переглянутих сторінок за одну сесію).
Також не варто забувати про якірні посилання – посилання, які ведуть до відповідного місця у статті. Найчастіше вони розміщуються в її змісті.

Поліпшення usability (зручності використання) сайту
Основний показник, на який дивиться пошукова система, під час ранжування сайтів у топ-10 є поведінкові чинники. Це час перебування на сайті та кількість переглянутих сторінок. Тому Вам потрібно робити все для їхнього збільшення. Ми рекомендуємо регулярно аналізувати дизайн, якість навігації, використані шрифти та їх розміри, кольори та, звичайно ж, теплові карти. Аналіз проводимо за допомогою лічильника Google Аналітікс та використовуючи функціонал теплових карт кліків, які показують де і скільки часу знаходився клієнт. Яндекс Вебвізор - єдиний безкоштовний та максимально потужний інструмент для цього виду тестування. Він дозволяє знімати відео всіх дій усіх відвідувачів сайту.
Контроль актуальності контенту та додавання нового
Про регулярне написання нових статей, SEO текстів, оглядів тощо. контенту писати немає сенсу. Адже всі знають, що Google любить, коли контент на сайті регулярно оновлюється. Матеріали потрібно створювати унікальні, цікаві, корисні та розміщувати їх у зручному для доступу клієнтів місці.
Актуальність інформації більше стосується статей на інформаційних сайтах типу landing page. Там потрібно оновлювати та дописувати статті, а також змінювати дату редагування статті, щоб відвідувачі розуміли, що читають актуальну статтю.
Що таке E-E-A-T і для чого воно потрібне сайту
Пошукова система Google намагається дбати про якість контенту на сайтах. Краще б вона подбала про якість своєї підтримки та роботи GA4 та Ads.)) Але від вебмайстрів сайтів вона вимагає, щоб контент відповідав принципу: EEAT.
EEAT розшифровується Experience, Expertise, Authoritativeness, Trustworthiness. Перекладається як Досвід, Експертиза, Авторитетність, Надійність. Згідно з цим фільтром Google винагороджує контент, що відповідає високим стандартам якості, підвищуючи його позиції в результатах пошукової видачі (SERP). Розшифрування рекламних термінів у цій статті.
Для відповідності EAT потрібно
- Вказувати автора статей.
- Вказувати дату публікації статей.
- Збільшувати кількість відгуків клієнтів на вашому сайті.
- Якісно оформити сторінки: про компанію, контакти, гарантія, доставка та оплата.
- Вказати детальну інформацію та реквізити компанії.
- Внизу сайту вказати роки роботи сайту або компанії.
- І, барабанний дріб, потрібно збільшувати кількість посилань на ваш сайт з авторитетних та тематичних сайтів. Закупівля якісних зовнішніх – обов'язковий атрибут успішного просування сайту.
Найважливіший момент додавання нового контенту - це відгуки та коментарі. В інтернет магазині обов'язково потрібно налаштувати відправку нагадувань із пропозицією залишити відгук. Цей процес відбувається значно швидше, якщо нагороджувати клієнтів бонусами, які вони можуть використовувати при покупці наступного разу.
Унікальний контент - так-так, всі знають, але не завжди виконують
У сотий раз повторимо інформацію: для просування сайту в топ пошукових систем контент має бути повністю унікальним! Це база!
Всі рекомендації можна розбити на 3 пункти:
- Перед викладанням текстів на сайт обов'язково перевіряйте їх на унікальність.
- Застосовуйте методи захисту вашого контенту. Можна вимкнути копіювання інформації зі сторінки браузера. Але досвідчені контенщики та копірайтери все одно отримають всю цю інформацію у вихідному коді. Тому ми рекомендуємо додавати посилання на ваш сайт під час копіювання.
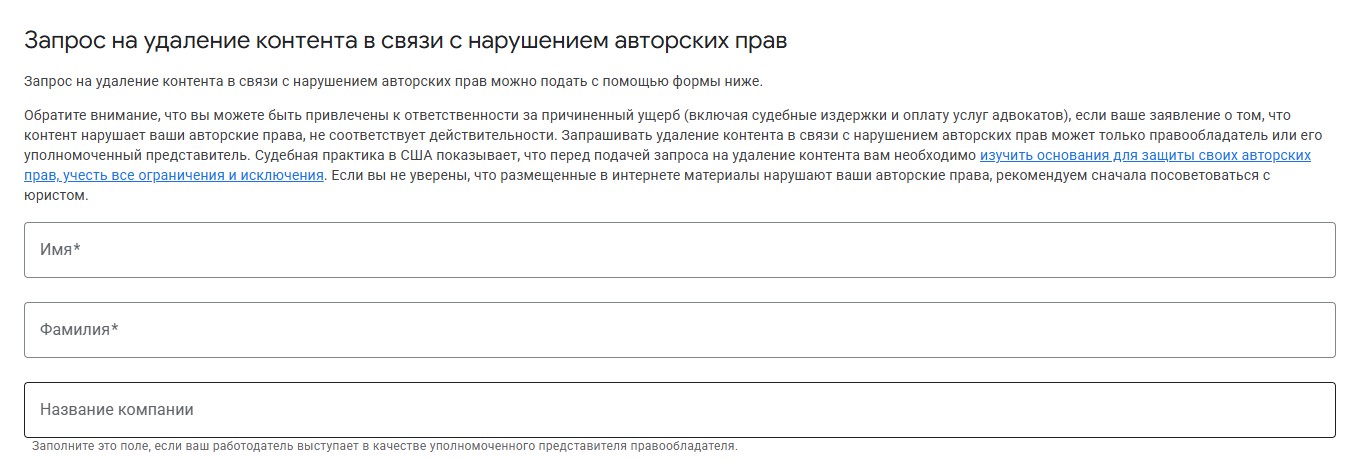
- Раз на півроку візьміть за правило перевіряти унікальність вашого контенту, якщо знайдете збіг на чужому сайті, то сміливо можна подавати скаргу до DMCA за посиланням https://www.google.com/webmasters/tools/dmca-notice?rd=1. Сайт-конкурент вилетить із топу відразу ж.

Висновки
Ця стаття повністю акцентована на нюансах SEO просування, але не варто забувати про Google Ads і SMM при виборі оптимального каналу реклами. Читайте FAQ щодо створення та реклами сайту та міфи про створення та рекламу сайту.
Застосовуючи на практиці зазначені вище методики, ваш сайт гарантовано покращить свої позиції в пошуку Google! Будемо раді, якщо Ви чесно зізнаєтеся у коментарях, яка інформація виявилася новою для Вас і що ніколи не застосовували у своїй практиці.



